2. css 란 무엇일까요?
- 목차
- css 초기화 방법
- HTML font 적용 전 css 링크 걸어주는 방법
- 폰트 다운받아서 css에 연결하는 방법
- 폰트 효과 입히기/ 표현법 알아보기
1. css 초기화 하는 방법
1) 파일 이름을 정해주세요.
2) @charset "utf-8"; 입력해준다.
3) *{} 입력해줍니다. => 전체 선택자를 뜻합니다.
3) margin: 0; 입력해줍니다. => 바깥여백을 뜻합니다.
4) padding: 0; 입력해줍니다. => 안쪽여백을 뜻합니다.
Tip. 저는 입력 코드가 많아지면 구분이 어려워질걸 대비해서 1~4번까지의 과정을 하기 전에
/* css 초기화 */를 적어줍니다!
Tip2. 파일 이름을 지어줄때는 현재 하고 있는 작업에 적합한 이름을 지어줘야 헷갈리지 않습니다!
/* */ 란 css의 주석을 뜻하며 전달하고자 하는 내용들을 적을때 사용합니다😊
2. HTML font 적용 전 css 링크 걸어주는 방법
1) !표 입력 후 엔터해서 페이지에 시작을 알려줍니다.
2) title에 현재 하고 있는 작업 제목을 지어줍니다.
3) 글씨에 스타일을 적용시켜 줄 css 링크를 연결해줍니다.
(예시) <link rel="stylesheet" href="./css/style3.css" />
3. 폰트 다운받아서 css에 연결하는 방법
1) 폰트 다운 받아 줄 사이트에 들어가줍니다.
2) 다운받은 폰트를 css에 연결해줍니다.
(예시) @import url('https://fonts.googleapis.com/css2?family=Patrick+Hand&display=swap');
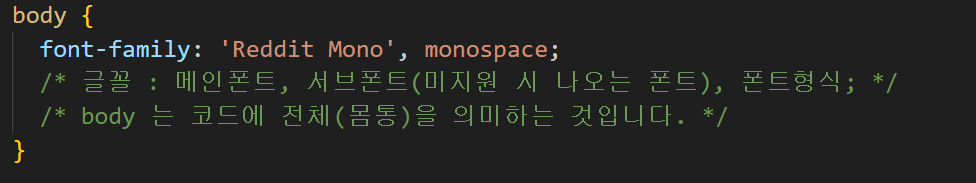
3) body{} 입력 해준 후 font-family(폰트형식)도 연결해줍니다.
(예시) font-family: "Patrick Hand", 필기체;
중요*. css에 연결할때에는 꼭 @import가 들어간 링크?!를 걸어주어야 합니다.
폰트 다운로드 링크: https://fonts.google.com/?classification=Handwriting&stroke=Sans+Serif
Browse Fonts - Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com
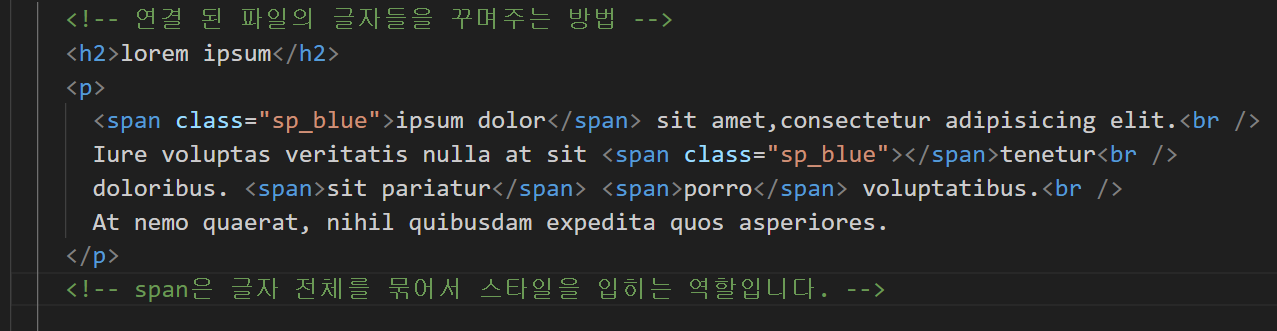
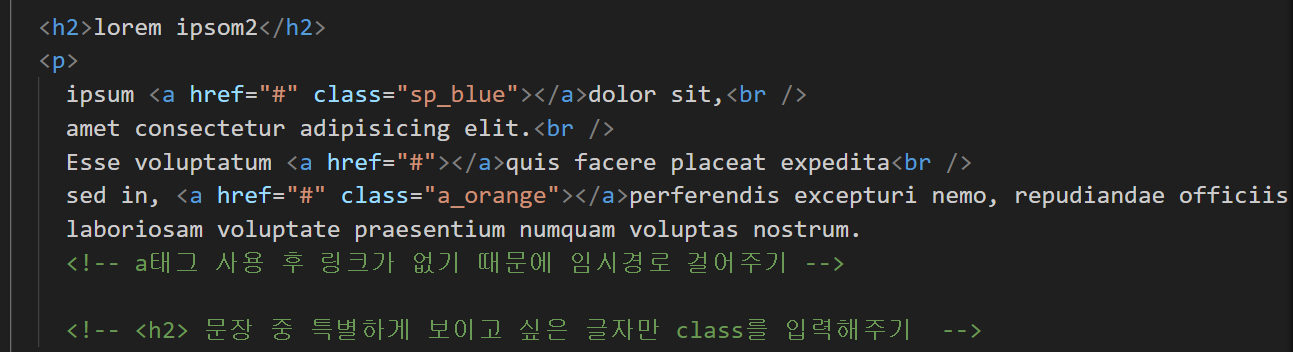
4. 글씨 효과들을 적용하기 전 HTML파일에서 태그들을 이용해 문구,제목,문장 등 작성해주기
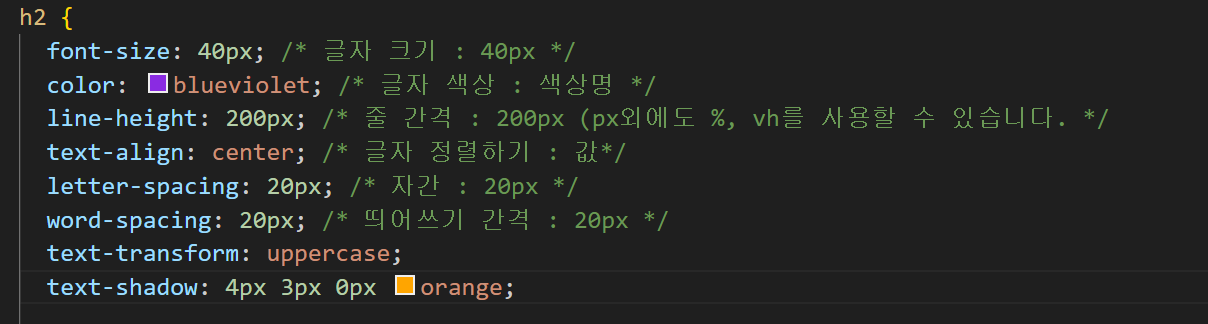
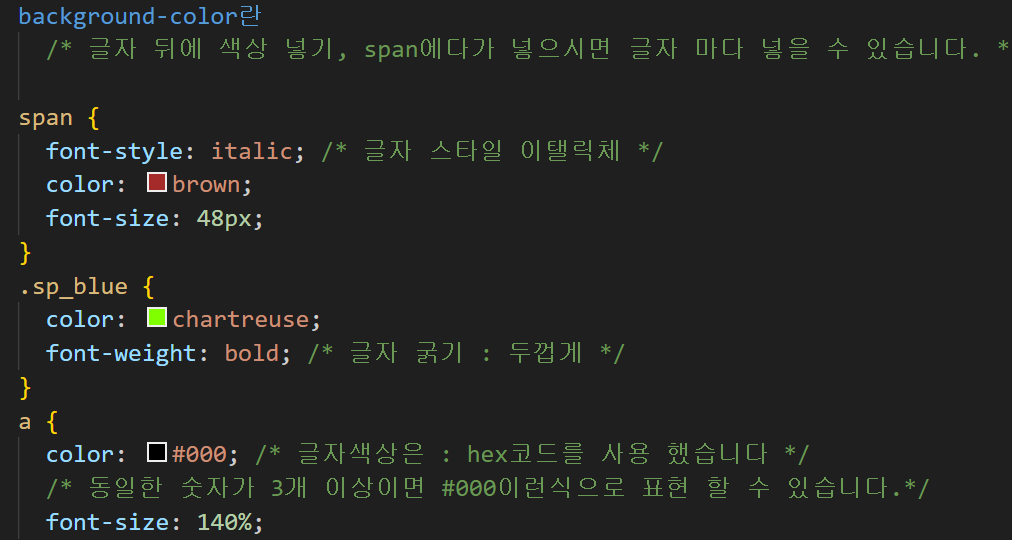
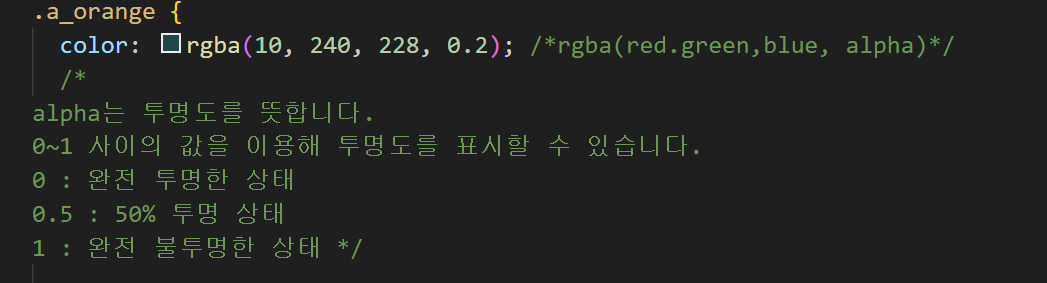
5. 태그들에 따라 폰트 효과를 적용시켜주는 방법
6. 태그들의 표현법을 알아보아요😊


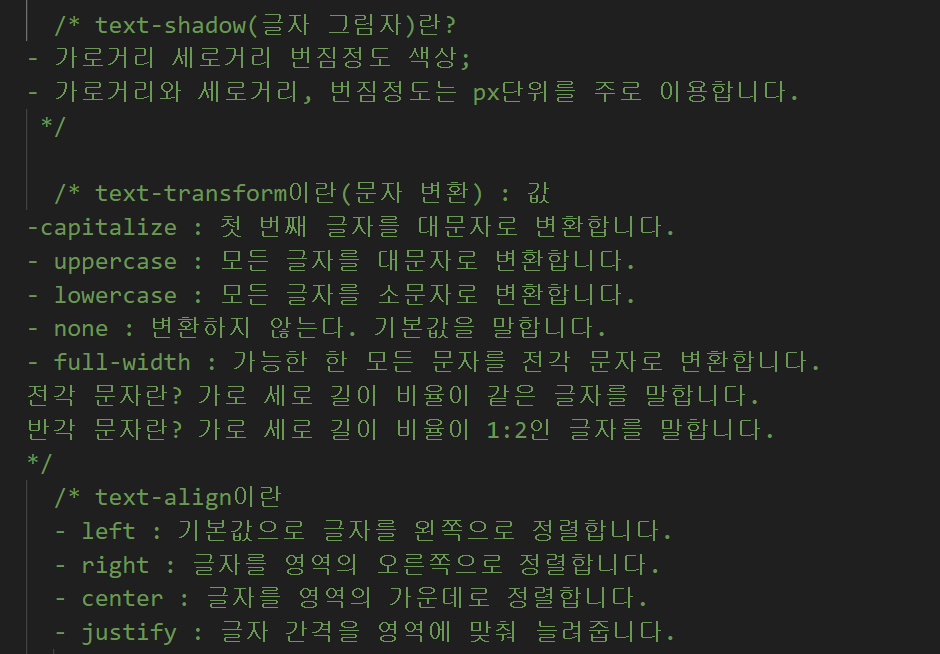
7. 폰트 효과들의 표현법을 알아보아요😊





마무리
이렇게 HTML파일에 있는 모든 글자들을 css를 통해 많은 효과들을 적용해 보는 시간을 가져 보았습니다:)
정말 많은 효과들이 있더라구요! 이것보다 더 많은 것들이 있다고 들었는데 빨리 배워보고 싶네요!
초반에는 코드들도 많고 언어도 많고 등등 뭐가 엄청 많아서 정말 힘들 것 같다고 생각을 했었는데요
일주일?정도 배우다보니 생각보다 재미가 있더라구요 학원 선생님이 질문하셨는데 외웠던거나 아는게 나오면
막 신나서 얘기하고 그런답니닿ㅎ 역시 사람은 적응형인가봐요🙌
아! 만약 폰트를 사용해봤는데 뭔가 별로고 마음에 안들면 다시 다른 폰트를 다운받아서 @import가 들어간 코드?를
복사해서 다시 적용해 주시면 됩니다!
여러분들 오늘 하루도 정말 고생 많으셨고요 행복한 주말 보내시길 바랄게요!!!!!!
