-
display flex, justify-content의 속성카테고리 없음 2024. 6. 8. 01:25
- 목차
- display flex란?
- 하위 정렬 속성- justify-content란?
- justify-content속성의 종류
- html, css 적용하기
- 오늘 배운 속성 정리
1. ★★★★display flex란? (매우 중요)
부모박스(container)안의 자식박스(item)을 정렬하는 속성입니다.
flex를 적용하는 순간부터 자식박스는 가로로 정렬 됩니다.
이때, 자식박스의 가로 넓이 총 합이 부모박스의 넓이를 넘게 되면 자식박스의 사이즈가 자동으로 줄어들며 부모를 채워줍니다.
container에 flex가 적용되면 해당 자식들을 다양하게 정렬하는 하위 정렬 속성들을 함께 사용할 수 있습니다.
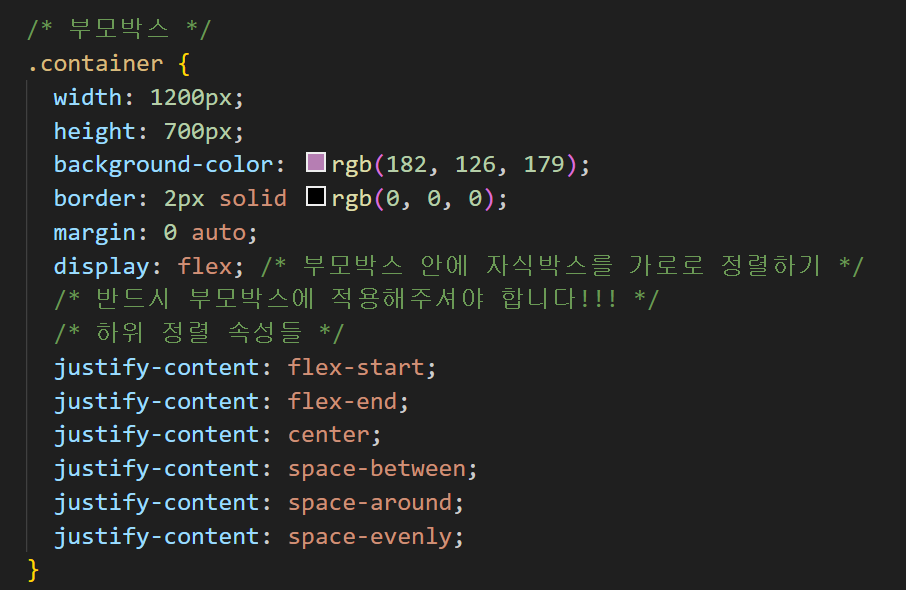
주의.★★★display flex 속성은 부모박스에 적용해야 하며, 이에 따른 정렬 속성들도 부모박스에 적용해야 합니다.
2. 하위 정렬 속성- justify-content란?
부모박스 안의 자식박스들을 가로로 정렬할때 사용하는 속성입니다.
3. justify-content속성의 종류
- justify-content : flex-start; 기본값으로 부모박스 안의 자식들을 왼쪽에서 오른쪽으로 정렬합니다.
- justify-content : flex-end; 부모박스 안의 자식들을 오른쪽에서 왼쪽으로 정렬합니다.
- justify-content : space-center; 중간으로 정렬합니다.
- justify-content : space-between; 부모박스 양쪽 기준으로 여백 없이 같은 간격으로 정렬합니다.
- justify-content : space-around; 자식박스의 하나를 기준으로 양 옆 간격을 동일하게 정렬합니다.
- justify-content : space-evenly; 부모 박스 안의 자식박스들의 사이사이 간격들을 모두 동일하게 배치합니다.
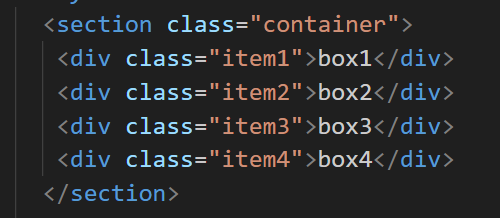
4. html 입력하기
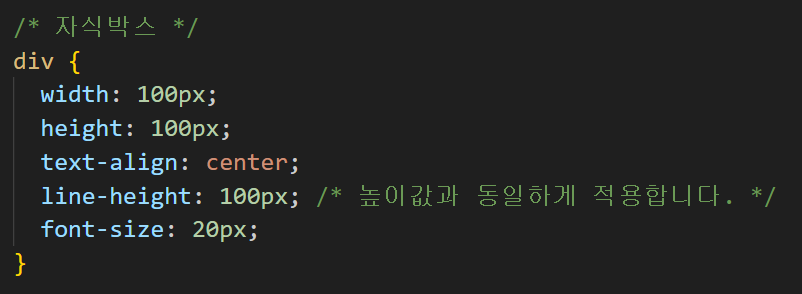
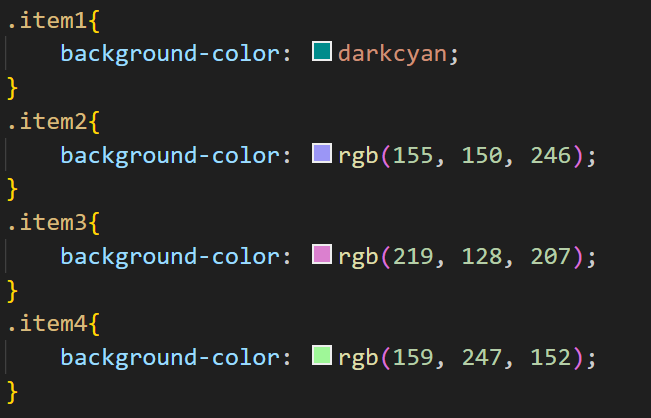
5. css 적용하기
6. 오늘 배운 속성들 정리

<section>부모박스와 <div>자식박스 


마무리
전 블로그에 이어 display flex, justify-content의 속성에 대해서 배워보았는데요!
어떠셨나요? 속성들의 종류들이 비슷비슷해서 조금 헷갈리실 수 있지만
전 블로그 글에서 말씀 드린 것처럼 하나씩 적용 후 계속해서 결과값 확인을 하시다보면
이해하기 좀 빠르실꺼에요! 저도 그릏게 매일 새벼마다 열심히 복습한답니다:)
행복한 밤 되세요!😘
